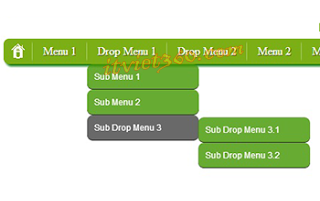
- Demo: http://itviet3601.blogspot.com/p/demo-menu-css3-phong-cach-mau-xanh.html
- Để làm được điều này chúng ta sử dụng 2 đoạn code: HTML và CSS3.
CODE CSS3:
/* Huong dan boi itviet360.com */
.btrix-greenymenu{width:950px;background: #7cae15;color:#eee;text-shadow: 1px 1px 1px #495505;display:inline-block;-moz-box-shadow: 3px 3px 4px #007308;
-webkit-box-shadow: 3px 3px 4px #007308;box-shadow: 3px 3px 4px #007308;-moz-border-radius-topleft: 8px;-moz-border-radius-topright:8px;-moz-border-radius-bottomleft:8px;-moz-border-radius-bottomright:8px;-webkit-border-top-left-radius:8px;-webkit-border-top-right-radius:8px;-webkit-border-bottom-left-radius:8px;-webkit-border-bottom-right-radius:8px;border-top-left-radius:8px;border-top-right-radius:8px;border-bottom-left-radius:8px;border-bottom-right-radius:8px;}
.btrix-greenymenu ul{width:950px;padding:0;margin:0 auto}
.btrix-greenymenu li:first-child a{padding:7px 10px 3px}
.btrix-greenymenu li{list-style:none;display:inline-block;float:left}
.btrix-greenymenu li a{background:url(http://1.bp.blogspot.com/-4OIAjD0uSN0/UR1FWgJm2YI/AAAAAAAAAJk/H-ajqHe53Ic/s1600/sprite.png) right no-repeat;color:#fff;display:block;font:16px Oswald;position:relative;text-decoration:none;padding: 8px 15px;-moz-border-radius-topleft: 8px;-moz-border-radius-topright:8px;-moz-border-radius-bottomleft:8px;-moz-border-radius-bottomright:8px;-webkit-border-top-left-radius:8px;-webkit-border-top-right-radius:8px;-webkit-border-bottom-left-radius:8px;-webkit-border-bottom-right-radius:8px;
border-top-left-radius:8px;border-top-right-radius:8px;border-bottom-left-radius:8px;border-bottom-right-radius:8px;}
.btrix-greenymenu li a:hover{background:#333;color:#fff;text-shadow: 1px 1px 1px #000;-moz-border-radius-topleft: 8px;-moz-border-radius-topright:8px;-moz-border-radius-bottomleft:8px;-moz-border-radius-bottomright:8px;-webkit-border-top-left-radius:8px;-webkit-border-top-right-radius:8px;-webkit-border-bottom-left-radius:8px;-webkit-border-bottom-right-radius:8px;
border-top-left-radius:8px;
border-top-right-radius:8px;
border-bottom-left-radius:8px;
border-bottom-right-radius:8px;}
.btrix-greenymenu li a .sf-sub-indicator{overflow:hidden;position:absolute;text-indent:-9999px}
.btrix-greenymenu li li a,.btrix-greenymenu li li a:link,.btrix-greenymenu li li a:visited{background:#439700;border-bottom:1px solid #000;border-right:none;color:#fff;font:12px Arial;position:relative;text-transform:none;width:138px;padding:10px 10px;text-shadow: none;opacity:0.8}
.btrix-greenymenu li li a:hover,.btrix-greenymenu li li a:active{background:#444}
.btrix-greenymenu li ul{height:auto;left:-9999px;position:absolute;width:160px;z-index:9999;margin:0}
.btrix-greenymenu li ul a{width:140px}
.btrix-greenymenu li ul ul{margin:-33px 0 0 157px}
.btrix-greenymenu li:hover>ul,.btrix-greenymenu li.sfHover ul{left:auto}
.menusearch{width:200px;float:right;margin:0 auto;padding:5px 10px 0}
.searchform {margin-top:0px;display: inline-block;*display: inline;padding:0;background:#fff;width:200px;height:23px; overflow:hidden;-webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px;border:1px solid #5c820d;}
.searchform input {font:italic 12px Arial;color:#222;line-height:23px;height:23px;padding:0;margin:0;}
.searchform .searchfield {background:transparent;padding:0 0 0 6px;margin:0;width: 160px;height:23px;border:0px;outline: none;line-height:23px;}
.searchform .searchbutton{border:none;font-size:12px;height:23px;width:23px;margin:0;padding:0}
CODE HTML
<div class="btrix-greenymenu">
<ul class="sf-menu">
<li><a href="http://itviet3601.blogspot.com/"><img alt="home" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiMwTQnn_Mmc7HjLPREbfBSIciK_JhQVh10BbCXJlBA4XcZCFc6YTZw6glsNsXTYpekwLxoXwDNMuwhsZpwzxqMISQff2JhBFCas7-fbUUXM5k-FwPbB5mPYxDwiUjMF00APGnO5mcBz5g/s1600/home.gif" style="padding: 0px;" /></a></li>
<li><a href="#">Menu 1</a></li>
<li><a href="#">Drop Menu 1</a>
<ul>
<li><a href="#">Sub Menu 1</a></li>
<li><a href="#">Sub Menu 2</a></li>
<li><a href="#">Sub Drop Menu 3</a>
<ul>
<li><a href="#">Sub Drop Menu 3.1</a></li>
<li><a href="#">Sub Drop Menu 3.2</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">Drop Menu 2</a>
<ul>
<li><a href="#">Sub Menu 1</a></li>
<li><a href="#">Sub Menu 2</a></li>
<li><a href="#">Sub Menu 3</a></li>
</ul>
</li>
<li><a href="#">Menu 2</a></li>
<li><a href="#">Menu 3</a></li>
</ul>
<div class="menusearch">
<form action="/search" class="searchform" method="get">
<input class="searchfield" id="q" name="q" onblur="if(this.value=='')this.value=this.defaultValue;" onfocus="if(this.value==this.defaultValue)this.value=''" type="text" value="Search here...." />
<input class="searchbutton" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgjtbNtSZjYroIdYzOvXK5ORNymMiLXe0V0r8v4TMgQhdHcK4b4nXS_1e6OaMZypBV8EQWI_897lWo5GFvCpZegxY1S29Qtb8c-hzstTbskgMLR9Vuj2ceIYBP9JlzzCSLRZO7tWQXVO0s/s1600/tombolcari.gif" style="cursor: pointer; vertical-align: top;" type="image" value="Go" />
</form>
</div>
</div>
- Các giá trị bôi màu các bạn tùy chỉnh sao cho phù hợp với Blog, Web của mình nhé
HƯỚNG DẪN THÊM VÀO BLOGSPOT
1. Vào bảng điều khiển Blogger -> mẫu (Template) -> Chỉnh sửa HTML (Edit HTML)
2. Tìm tới </b:skin> và dán CODE CSS ngay trên nó và lưu mẫu lại3. Vào bố cục (Layout) -> Thêm tiện ích (Add a Widget) -> HTML/Javascript4. Dán CODE HTML vào tiện ích vừa thêm và lưu lại xem kết quả

Không có nhận xét nào:
Đăng nhận xét